es-head读取日志报错406
发布时间丨2022-08-19 11:05:49作者丨zhaomeng浏览丨8
是因为在ES6.0之后,ES对content-type的检测更为严格,在ES的早期版本中,content-type是可选的,如果缺省或者ES无法辨别,ES会根据请求内容进行猜测。这个功能最先出现在5.3版本,http.content_type.required 是在配置中的,在5.x版本中,默认参数是false,但是在6.0版本中,这个参数是true,并且不能改变。为什么要对这个做出改变呢,是因为随着ES的发展,ES认为可靠性和可预测性更重要,猜测一定会猜错,但是增加了一点点内容,有助于安全和清晰,这是非常明智的。
filebeat获取scrapy日志并写入es,在es中查询报错:Content-Type header [application/x-www-form-urlencoded] is not supported,
{"error":"Content-Type header [application/x-www-form-urlencoded] is not supported","status":406}
解决方式修改es-head的安装包路径下的 _site/vendor.js的文件.
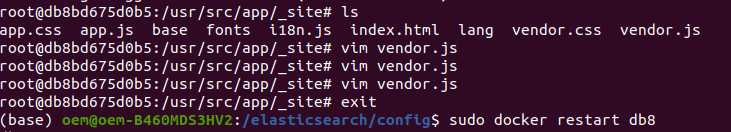
进入容器并安装vim,因为容器中没有预安装编辑器,无法修改文件,
apt-get update
apt-get upgrade
apt-get install vim
进入docker容器修改文件:docker exec -it [id] bash 后并重启容器

主要的修改内容如下:
vim 模式下显示行号:set nu
vim 模式下 正常模式输入:6886G跳转6886行
跳转6886行:
contentType: "application/x-www-form-urlencoded"
修改为
contentType: "application/json;charset=UTF-8"
跳转7573行
var inspectData = s.contentType === "application/x-www-form-urlencoded" &&
修改为
var inspectData = s.contentType === "application/json;charset=UTF-8" &&
重新启动容器
docker restart ID
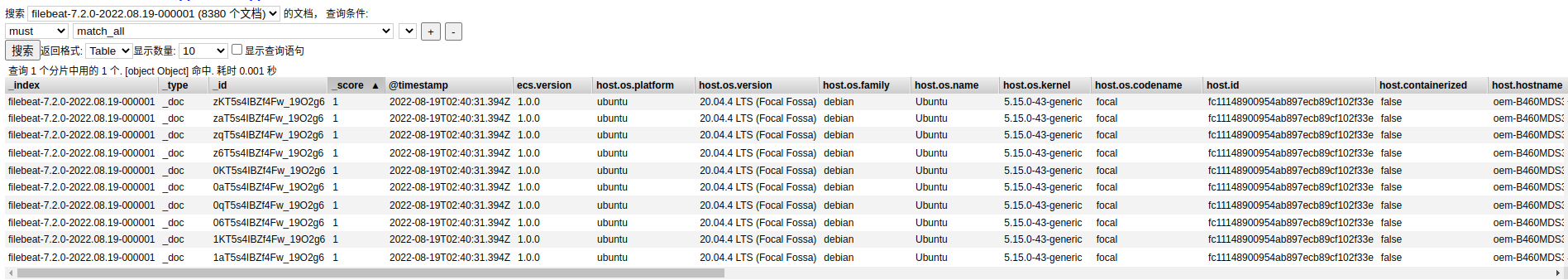
出现如下查询结果表示修改起效: